この記事では,draw.ioで回路図を描く方法を説明する.
draw.ioとは
draw.ioはフローチャートや回路図など様々な図表を容易に作成できるwebサービスである.
ブラウザで利用可能なので以下にアクセスすることですぐに使用できる.
回路図を書く前の下準備
言語を日本語に設定
デフォルトでは英語表記なので必要であれば日本語に直す.
右上の地球マークから言語を変更できる.
グリッドの調整
デフォルト設定ではグリッドが粗すぎるので,細かくした方が使用しやすい.
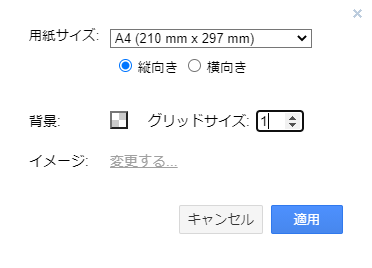
ファイル⇒ページ設定 を選択すると以下のダイアログが出るのでグリッドサイズを変更する.

回路記号の表示
デフォルトでは基本的な回路記号が表示されていないので,表示するように設定する.
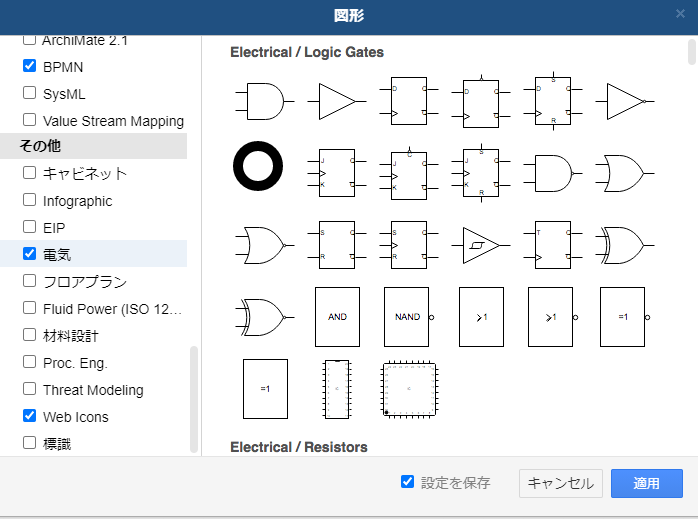
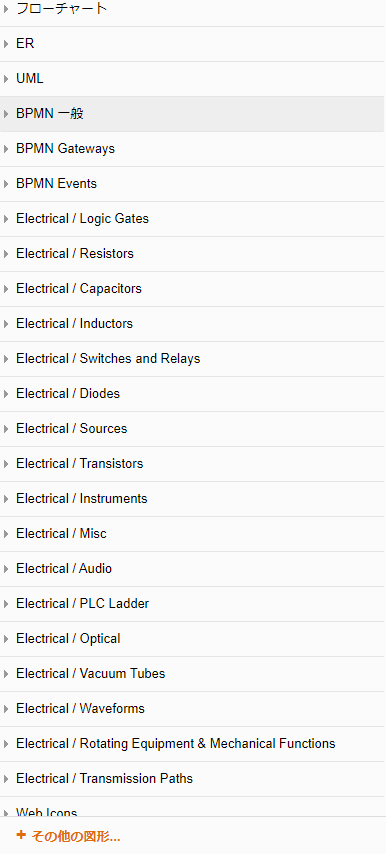
左下の + その他の図形 を選択すると次のようなダイアログが現れるので,その他の中から電気にチェックを付ける.
すると,左側の画面にElectrical/〇〇の項目が出現する.


texモードの有効化
draw.ioではtex数式コマンドを使用できるため,端子名の表示が綺麗に作成できる.
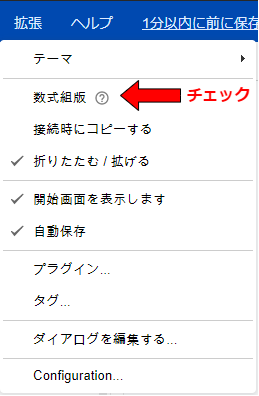
拡張⇒数式組版を有効にする.
テキストを挿入し$$$$で囲むことでコマンドとして認識される.

(必要な場合は)自作ライブラリの作成
draw.ioでは自作のライブラリを作成でき,よく使用する形状などを登録にできる.
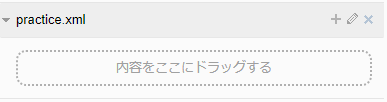
ファイル⇒新規ライブラリでライブラリを作成すると,次のような画面が出現する.
追加したい部品をドラッグするだけで追加でき,その他の操作は鉛筆マークをクリックしたあとの画面で可能.

ライブラリに登録するコンポーネントの作り方については次の記事に簡単に記載している.
draw.io の自作ライブラリの作り方 | kennzoの備忘録
回路図の書き方
各接点の接続
各回路コンポーネントには拘束点がありその点を選択してドラッグすることで線が描ける.初期設定では矢印が付くので,右ウィンドウのStyle⇒Noneにして矢印を消す.
また,lineを別途配置してスナップしても良い.線はGeneral⇒Line から配置できる.線の端点を選択しドラッグして他の回路記号の端子にスナップしておくことで,動かしても接続が切れず追従してくれるので便利.
接続する場合の導線の交差の表示
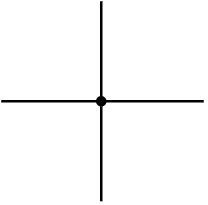
導線が交差してかつ接続する場合は,交差点を点で覆う必要がある.
これにあたるものが見当たらなかったので,自分は一般⇒Circle で線なしの4×4(偶数ならスナップで中央に配置可能)の大きさの黒丸を作成し利用している.
自作ライブラリに登録しておくとより良い.

L字の書き方
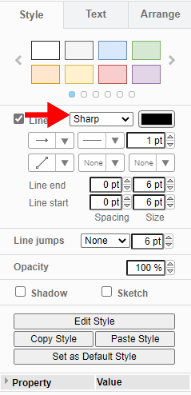
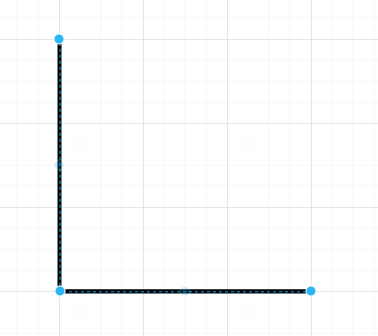
L字にしたいlineを選択する.線を選択すると端点と中点の合わせて3点が青い点として表示されるので,中点付近で+のカーソル表示のときにドラッグすると直線を曲げることができる.角が丸くなっている場合は,線を選択した状態で右ウィンドウのStyle⇒Sharpを選択する.


曲線の書き方
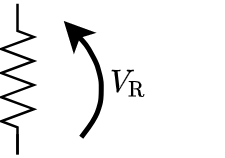
回路図のアノテーションなどで曲線を書きたいときもあるので,やり方を紹介する.
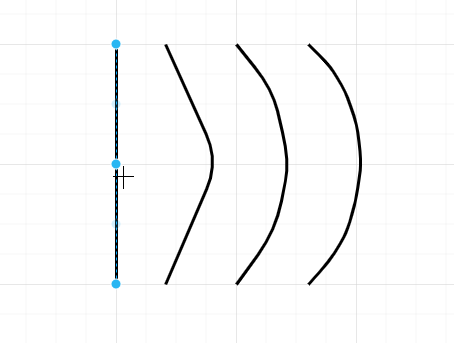
次の図のように線を選択すると端点と中点の合わせて3点が青い点として表示されるので,中点付近で+のカーソル表示のときにドラッグすると直線を曲げることができる.
これを繰り返すことで滑らかな曲線が描ける


その他機能
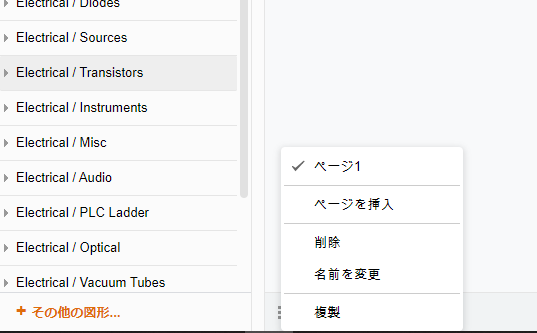
タブ管理
左下の+ マーク もしくは $\vdots$ をクリックすることでタブを増やすことができ,活用するとファイル数を少なく整理できるので便利である.

画像ファイル出力
ファイル⇒形式を指定してエクスポート から画像ファイルを出力できる.
また,ファイル⇒形式を指定してエクスポート⇒高度な設定 から横幅縦幅を指定して出力することができる.