この記事では,draw.ioのライブラリ作成と「図形」を用いた場合の具体的な例を紹介する.
「図形(Shape)」でコンポーネントを作成してライブラリに登録しておくと,後から線幅を変えたりスナップ点を設定でき便利である.
ライブラリの新規作成
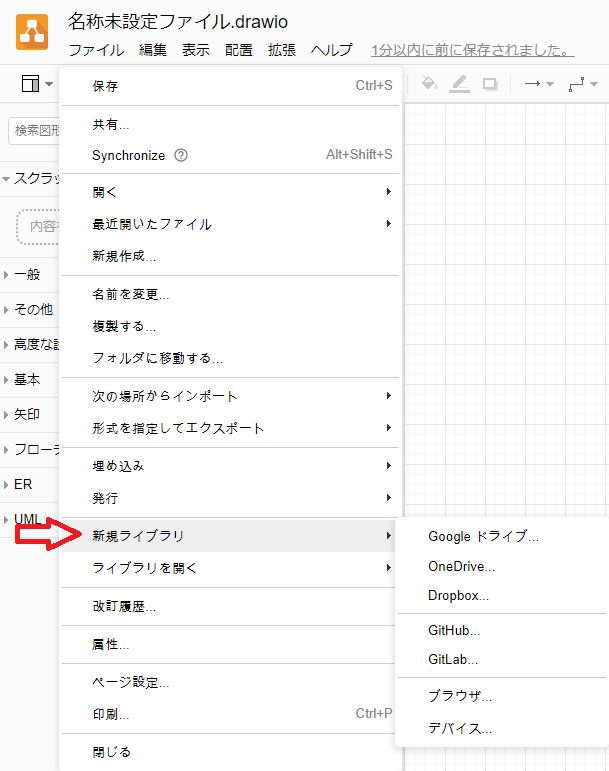
ファイル⇒新規ライブラリから新しいライブラリを作成する.
)

ライブラリへの追加
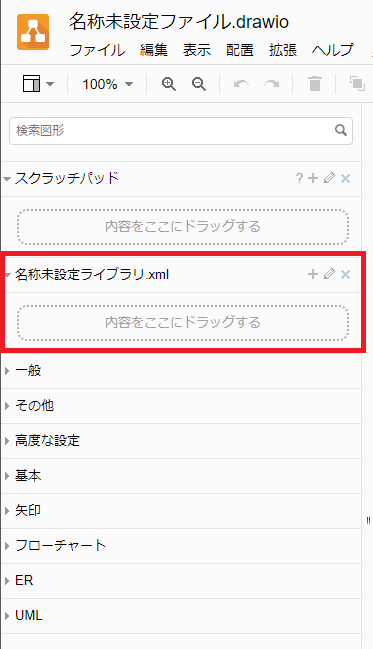
ライブラリへのコンポーネントの追加はドラッグ&ドロップで簡単にできる.
また,鉛筆マーク(編集)を選択すると追加・削除・リネームなどができる.
「図形」でライブラリのコンポーネントを作成する
通常のコンポーネントやグループ化したものをライブラリに登録しても後から線の太さが変更できない.
しかし,「図形(Sahpe)」を使用しコードで形を書いておくことで,線幅の変更やスナップ点を設定できる.
「図形」の挿入方法と編集画面の表示方法
配置⇒挿入⇒図形から図形を挿入する.
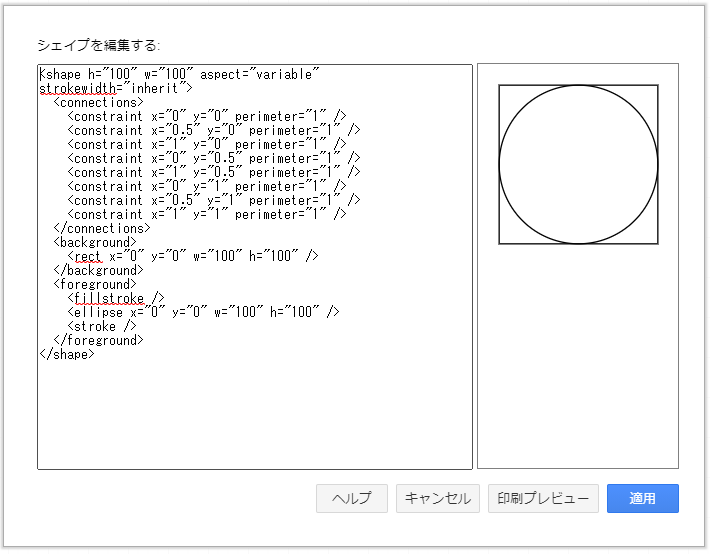
はじめは円のサンプルが表示されるが,後から編集できるのでそのまま適用.
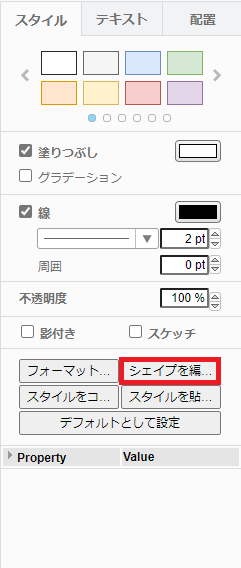
右側のスタイルタブにあるシェイプを編集からコードの編集画面が表示され編集できる.


「シェイプを編集」時のコード文法
次のページに詳しく記載されている
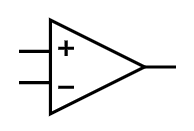
例(オペアンプ)
次のオペアンプを例とする.

下記のコードの意味
aspect="variable"でアスペクト比を変更可能にしておくstrokewidth="inherit"でライブラリに登録された時点での線の太さを適用,スタイルから変更可能<constraint>内でスナップ点の設定<background>, <foreground>内の<path>で描画<!-- -->内はコメント
コード
<shape h="60" w="100" aspect="variable" strokewidth="inherit">
<connections>
<constraint name="inp" x="0" y="0.333333" perimeter="1" />
<constraint name="inn" x="0" y="0.666666" perimeter="1" />
<constraint name="out" x="1" y="0.5" perimeter="1" />
</connections>
<background>
<path>
<move x="20" y="0" />
<line x="80" y="30" />
<line x="20" y="60" />
<close />
</path>
</background>
<foreground>
<fillstroke />
<path>
<!-- input lines -->
<move x="0" y="20" />
<line x="20" y="20" />
<move x="0" y="40" />
<line x="20" y="40" />
<!-- output lines -->
<move x="80" y="30" />
<line x="100" y="30" />
<!-- draw minus -->
<move x="25" y="43" />
<line x="35" y="43" />
<!-- draw plus -->
<move x="25" y="18" />
<line x="35" y="18" />
<move x="30" y="13" />
<line x="30" y="23" />
</path>
<stroke />
</foreground>
</shape>まとめ
draw.ioのライブラリの作成や追加は簡単であるが,線幅やスナップ点を設定したい場合はシェイプを編集でコンポーネントを作成する.