概要・まとめ
WordPressにおいて,プラグインを使用せずにアイキャッチ画像付きの投稿ナビゲーションを実装するには、PHPで前後の投稿のリンクと共にアイキャッチ画像を表示する自作関数を作成する.
ただし,コードの変更はサイトの動作自体に影響を与える可能性があるため、必ずバックアップを取ってから行いたい.
投稿ナビゲーションのPHPコード
functions.phpに下記の関数を追加する.
この関数post_navigation()では、WordPressの組み込み関数 get_previous_post() および get_next_post() を利用し、現在の投稿の前後の投稿を取得する。
取得した投稿の情報を基に、リンクやアイキャッチ画像を表示する.
<?php
function post_navigation() {
$prev_post = get_previous_post();
$next_post = get_next_post();
?>
<nav class="nav-post-container">
<?php if ($prev_post) : ?>
<a class="nav-post prev-post" href="<?php echo get_permalink($prev_post->ID); ?>">
<div class="nav-post__arrow"> < </div>
<?php echo get_the_post_thumbnail($prev_post->ID, 'thumbnail'); ?>
<div class="nav-post__title">
<?php echo get_the_title($prev_post->ID); ?>
</div>
</a>
<?php endif; ?>
<?php if ($next_post) : ?>
<a class="nav-post next-post" href="<?php echo get_permalink($next_post->ID); ?>">
<div class="nav-post__title">
<?php echo get_the_title($next_post->ID); ?>
</div>
<?php echo get_post_thumbnail($next_post->ID, 'thumbnail'); ?>
<div class="nav-post__arrow"> > </div>
</a>
<?php endif; ?>
</nav>
<?php
}表示結果
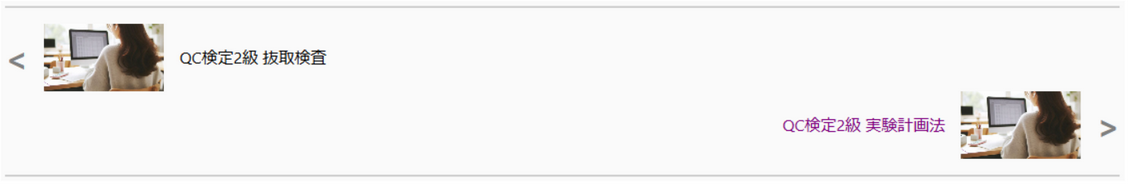
リンク付きの矢印とアイキャッチ画像,タイトルが表示される.
get_the_post_thumbnail関数で取得する画像サイズを指定する方法もあるが,ここでは画像サイズは後でCSSで調整する方法をとる.

コード解説
- 現在の投稿の前の投稿を取得し、
$prev_post変数に格納。$prev_post = get_previous_post();: - 現在の投稿の次の投稿を取得し、
$next_post変数に格納。$next_post = get_next_post();: - 前の投稿が存在する場合(次の投稿についても同様の処理)
- a タグで囲まれたリンクを生成
- 矢印(<)と前の投稿のサムネイル画像とタイトルを表示
<?php if ($prev_post) : ?>
<a class="nav-post prev-post" href="<?php echo get_permalink($prev_post->ID); ?>">
<div class="nav-post__arrow"> < </div>
<?php echo get_the_post_thumbnail($prev_post->ID, 'thumbnail'); ?>
<div class="nav-post__title">
<?php echo get_the_title($prev_post->ID); ?>
</div>
</a>
<?php endif; ?>HTML出力例
<nav class="nav-post-container">
<a class="nav-post prev-post" href="https://example.com/prev-post/">
<div class="nav-post__arrow"> < </div>
<div class="nav-post__title">前の投稿のタイトル</div>
</a>
<a class="nav-post next-post" href="https://example.com/next-post/">
<div class="nav-post__title">次の投稿のタイトル</div>
<div class="nav-post__arrow"> > </div>
</a>
</nav>装飾例
本サイトで使用しているスタイル例(下記コードはscss) を示す.
出力は次の図のようになる.

.nav-post-container {
display: block;
padding: 1em 0;
margin: 4em 0;
border-bottom: solid 2px #cfcfcf;
border-top: solid 2px #cfcfcf;
}
.nav-post.next-post{
justify-content: end;
}
.nav-post {
display: flex;
text-decoration: none;
color: black;
&__arrow {
display: inline-block;
line-height: 68px;
vertical-align: middle;
font-size: 32px;
font-weight: bold;
color: gray;
}
> img{
display: inline-block;
position: relative;
object-fit: cover;
margin: 0 1em;
width: 120px;
height: 68px;
}
&__title{
display: inline-block;
line-height: 68px;
vertical-align: middle;
font-size: medium;
}
}注意事項
上記のコードは一例であり、実際のサイトに適用する際には、テーマの構造やカスタマイズの目的に合わせて適宜修正する必要がある.
コードの変更は、サイトの動作自体に影響を与える可能性があるため、必ずバックアップを取ってから行ってください.
