数式を用いる記事を書く場合,ブログ上でLaTeXの数式コマンドの設定は必須です.この記事ではWordPressでMathJaxを用いてLaTeXを使用できるようにします.
MathJaxとは
MathJaxはwebブラウザ上で動作するLaTeXで書かれた数式を表示するライブラリでJavaScriptで書かれている.
多くのブラウザで動作し,WordPressで使用できる.
プラグイン
実はWordPressではmathjax用のプラグインが用意されており,それをインストールすれば使える.
しかし,記事ごとにショートコードを書いたり,記法などの設定も変えにくい.
また,何より数式番号もつけてくれなかった(設定場所が分からなかっただけかもしれない)ので,プラグインは使わないことにした.
MathJaxの導入方法 ~プラグインなし~
プラグインを使わない場合は単純に
<head> </head>の間に導入するコードを書けばよい.とりあえず導入するだけなら以下のコードのみで良い.
<script type="text/javascript" id="MathJax-script" defer
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js">
</script>MathJax Documentation では defer はasync になっているが,読み込み速度を上げるためにdeferにしている.
しかし,このままだと数式番号が自動で付かないので全て手動でやる羽目になる.\tag{}で1つ1つ番号指定すればできるが,それはさすがにやってられないので設定を変える.
MathJaxの設定
TeX Input Processor Options を参考にして色々設定した(下のコード).
自動で数式番号を打つのは tags: 'all' の部分.
設定やアレンジする際の注意点としては以下.
- 設定コードは上でMathJaxを導入したコードの前に書かないと設定が反映されない
- MathJax.Hub.Config が含まれている設定コードはver2.0用の設定コードで情報が古い.必ず以下のようなフォーマットのver3.0以降用の設定コードを用いる
<script>
MathJax = {
tex: {
inlineMath: [['$', '$'], ['\\(', '\\)']],
displayMath: [ // start/end delimiter pairs for display math
['$$', '$$'],
['\\[', '\\]']
],
tags: 'all', // 'none' or 'ams' or 'all'
tagSide: 'right', // side for \tag macros
processEscapes: true, // use \$ to produce a literal dollar sign
processEnvironments: true, // process \begin{xxx}...\end{xxx} outside math mode
processRefs: true, // process \ref{...} outside of math mode
digits: /^(?:[0-9]+(?:\{,\}[0-9]{3})*(?:\.[0-9]*)?|\.[0-9]+)/,
// pattern for recognizing numbers
formatError: // function called when TeX syntax errors occur
(jax, err) => jax.formatError(err)
},
svg: {
fontCache: 'global'
}
};
</script>上記のコードをどこに書くのか
<head> </head>の間に上のコードを書くといったものの,それはWordPressではどこなの?となる .
これは,使っているテーマにも依存するためこのページだけではカバーできないが,自分の環境で用いているCocoonというテーマを用いている場合の設定場所を書く.
CocoonでのMathJax設定
まず,Cocoon Childを有効にしていることを確認する.
必ず親テーマのCocoonではなく,子テーマであるCocoon Childであることを確認する.
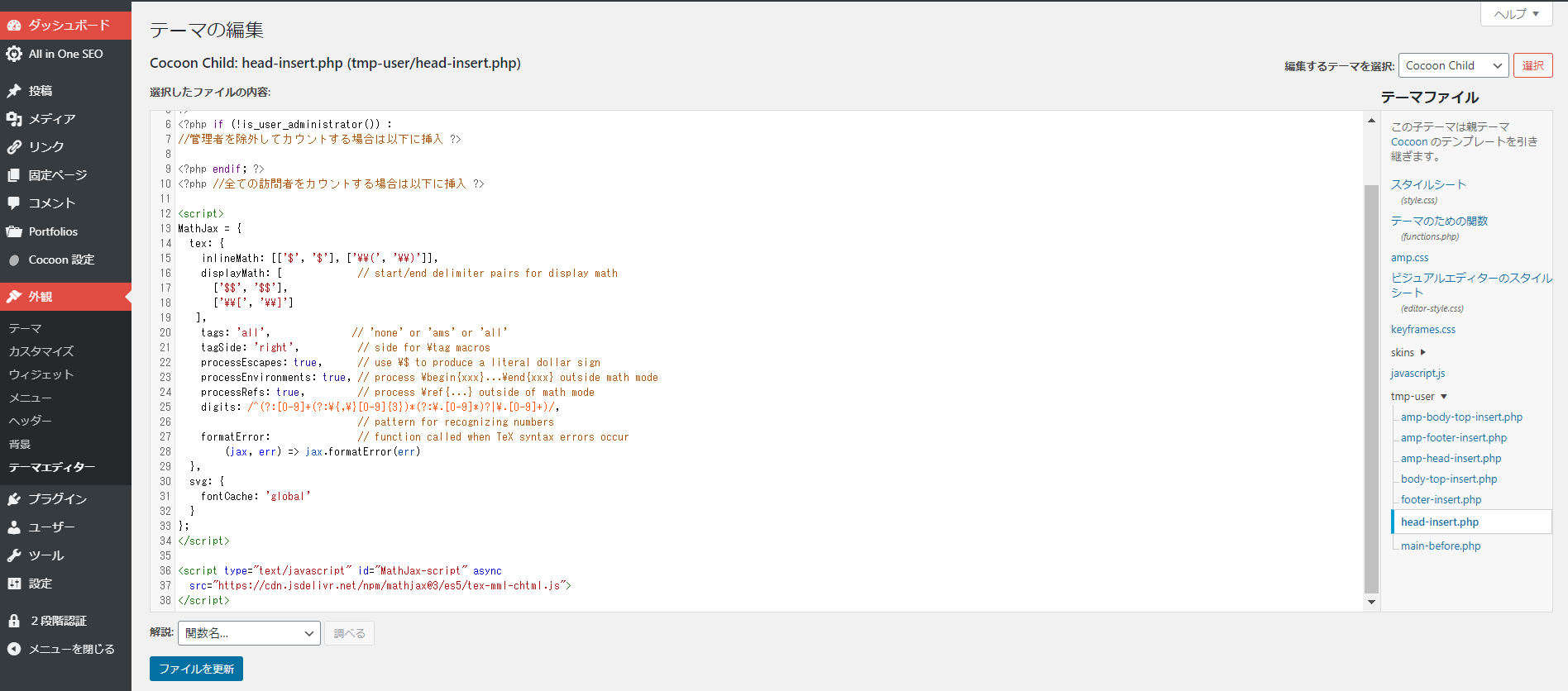
次に,外観⇒テーマエディタ を選択しテーマエディタを開く.
編集するテーマがCocoon Childになっていることを確認して,テーマファイル ⇒ tmp-user ⇒ head_insert.php を開く.
ここに上で紹介したコードを記述する.ファイルを更新したら設定完了.

簡単な使い方
基本的には普通のLaTeXと同様に
\begin{equation} ... \end{equation}\begin{align} ... \end{align}\[ \]
で書ける.
また,インライン(文中に挿入する場合)では上記の設定だと$ $ か\( \) で囲めば良い.
数式の参照も普通のTeXと同様に\label{eq:...} を書いておけば\eqref{eq:...} でできる.
まとめ
これでWordPressでまともに数式が書けるようになりました.
今回はCocoonで紹介しましたが,他のテーマを用いていても<head> </head>の間に記述できれば大丈夫なはずです.
折角なので例としてマクスウェル方程式を書いておきます(式\eqref{eq:maxwell1}~\eqref{eq:maxwell4} )
\begin{align}
\label{eq:maxwell1}
\nabla \times \textbf{E} &= – \frac{\partial \textbf{B}}{\partial t} \\
\label{eq:maxwell2}
\nabla \times \textbf{H} &= \frac{\partial \textbf{D}}{\partial t} + \textbf{J} \\
\label{eq:maxwell3}
\nabla \cdot \textbf{D} &= \rho \\
\label{eq:maxwell4}
\nabla \cdot \textbf{B} &= 0
\end{align}
